Práctica
En el hands-on de esta clase continuaremos con con lo hecho en la clase 2, donde maquetamos el juego de piedra, papel o tijera.
Si no lo tienes, obtén el código base aquí: https://github.com/dscipnupiita/bootcamp-desarrollo-web/tree/main/lessons/week2/rockpaperscissors
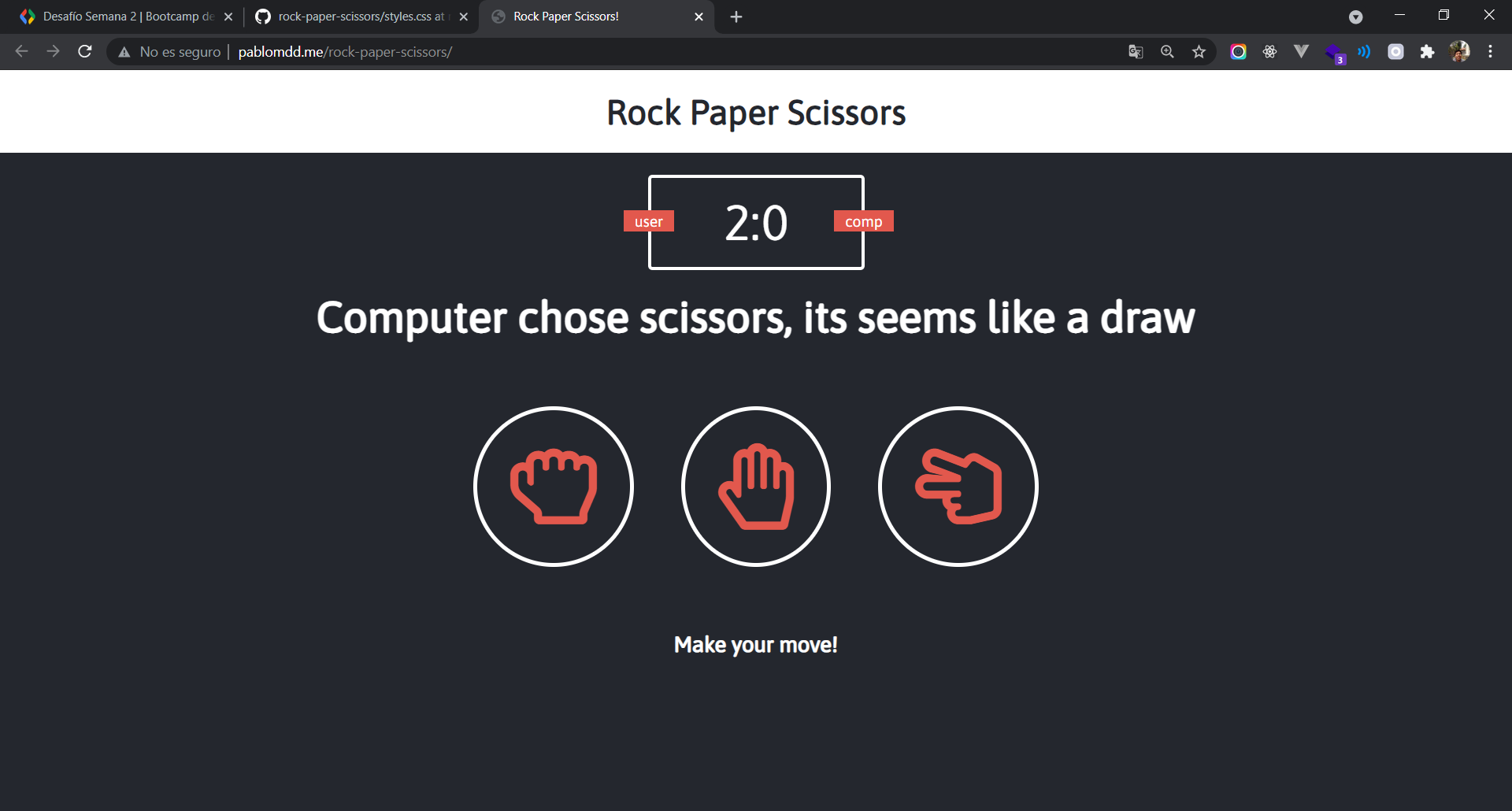
Le daremos vida con lo que hemos aprendido de JavaScript hasta ahora. Al final, el resultado será algo así: http://pablomdd.me/rock-paper-scissors/