Práctica
En el hands-on de esta clase empezaremos el proyecto que veremos en la clase 3! Desarrollaremos un juego de piedra, papel o tijera.
En esta clase, no encargaremos de la maquetación y estilizado, y la siguiente le daremos vida con JavaScript.
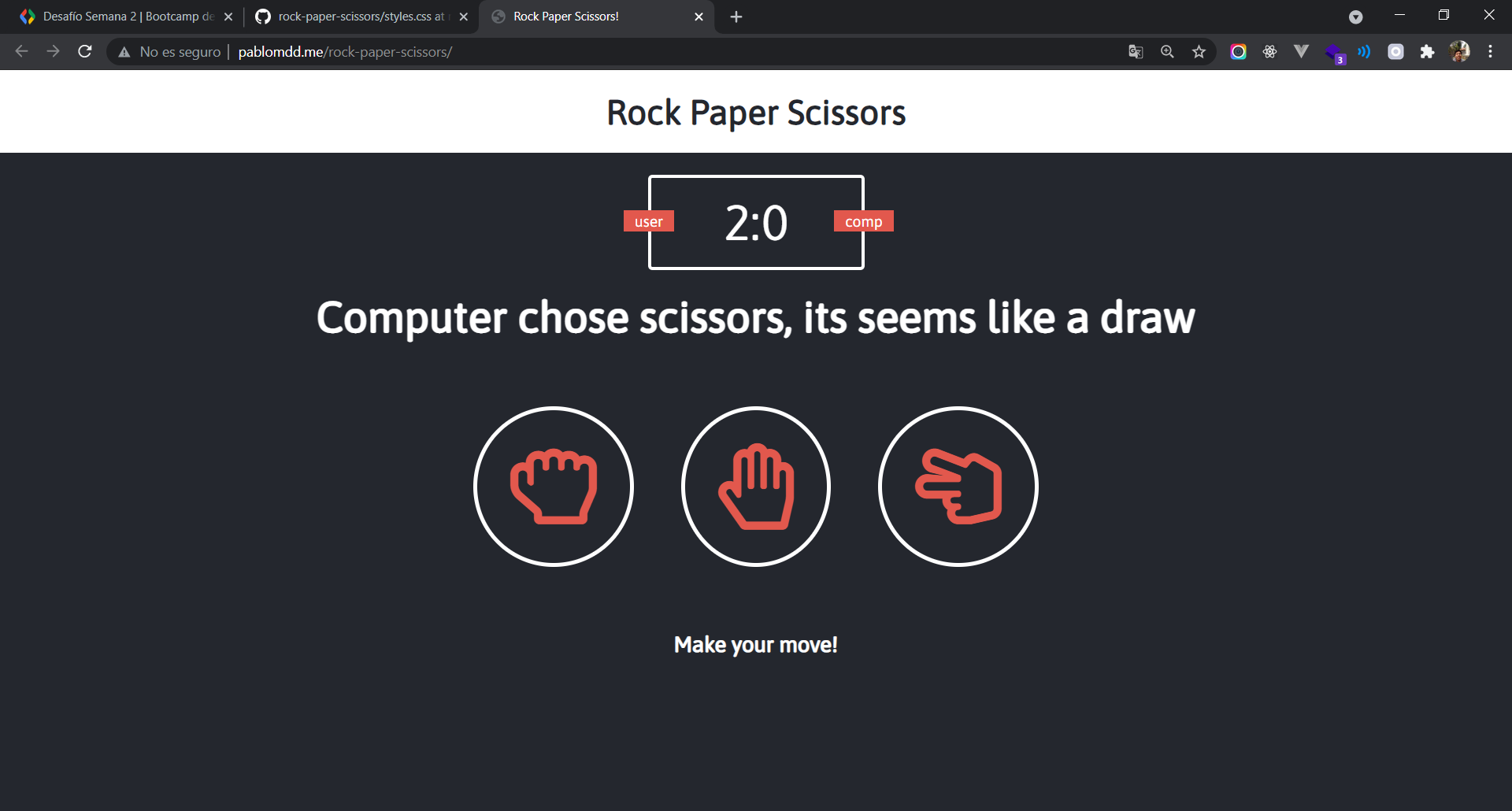
Estaremos recreando: http://pablomdd.me/rock-paper-scissors/